
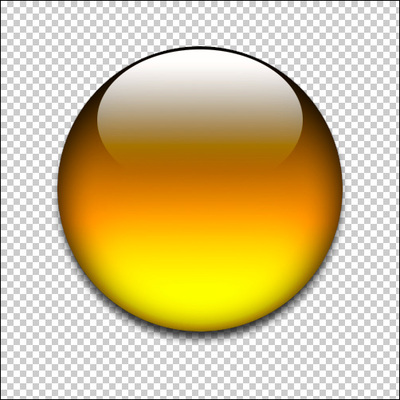
■はじめに:概要
□この作業にはPhotoshop6が必要です。
□ある程度Photoshopの操作に慣れている方は、 こちらのアクションファイルをダウンロード した方が良いカモ。。。
□画像をクリックすると拡大します。

■その1:新規作成
手順に含める必要がないとか言わないでください。

■その2:正円の選択範囲を作成。
分かってるとは思いますが『shift』を押しながらですよ。

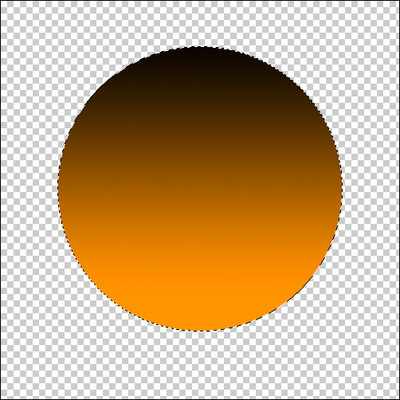
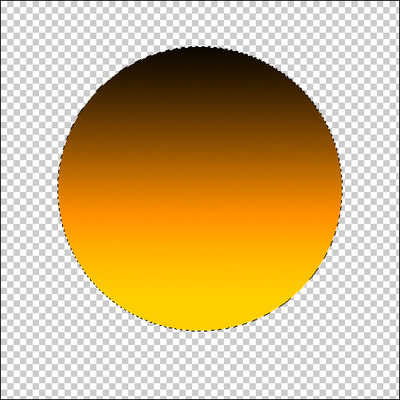
■その3:グラデーションで塗りつぶし
今回はオレンジ色の球を作りたいので『黒→オレンジ』のグラデーションで塗りつぶします。
オレンジ色一色で塗りつぶして、上に白黒のレイヤーを重ねてレイヤーの合成方法を『乗算』にしてもオッケーです。

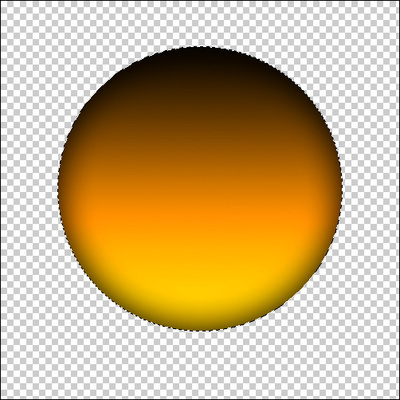
■その4:色調の補正
グラデーションはかかり具合が調整しにくいので塗り込んだ後に『メニュー』→『イメージ』→『色調補正』→『レベル補正…』を実行する方法が楽だと思います。
この辺は作業をする人にもよると思うんですけど。。。

■その5:レイヤー効果
レイヤーパレットにある『レイヤー1』をダブルクリックして、レイヤースタイルを変更します。
変更するスタイルは、『光彩(内側)』です。
『描画モード』は通常。
『カラー』は黒。
残りの数値は好みで色々といじってみてください。

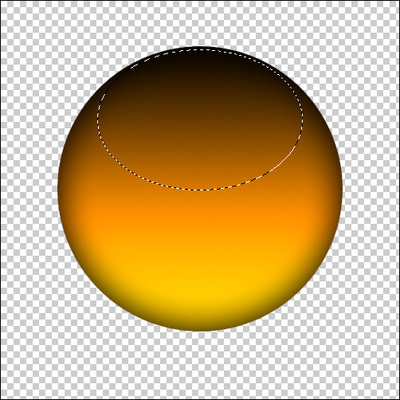
■その 6:選択範囲の変形
一番最初に作った選択範囲を変形します。
変形の手順は、『メニュー』→『選択範囲』→『選択範囲を変形…』です。
形は左図のように、選択範囲の上を少し開けて、下側はグラデーション塗りの部分の半分より上に来る感じです。

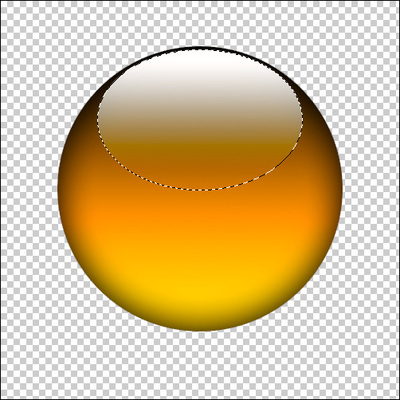
■その7:グラデーション塗り
新規にレイヤーを作ってグラデーションで塗りこみます。
色は『白』→『透明』のグラデーションで。

■その8:レイヤーのコピー
その7で作成したレイヤーを複製します。
複製後、180°回転して左図の位置に置きます。

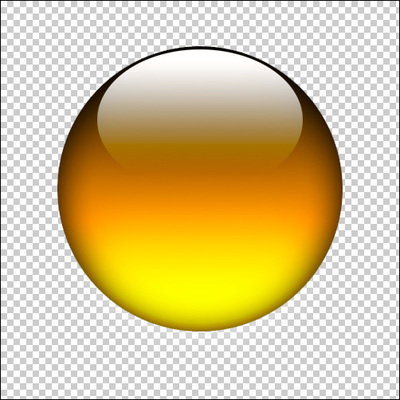
■その9:ぼかし
『レイヤー1』を選択します。
『メニュー』→『選択範囲』→『選択範囲を読み込む…』でそのまま『OK』をクリック。
『レイヤー2のコピー』を選択。
『メニュー』→『フィルター』→『ぼかし(ガウス)…』を実行。スライダーでいい感じにぼかしてください。
□最後に、レイヤー効果を『通常』から『オーバーレイ』に変更します。

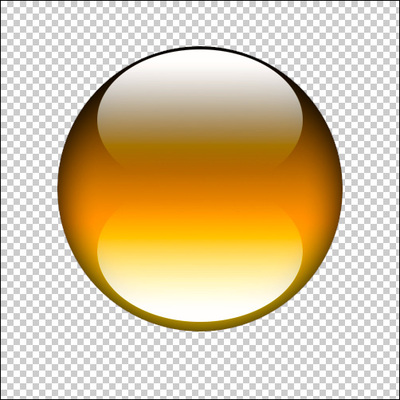
■その10:影
□『レイヤー1』をダブルクリック。レイヤースタイルを変更します。
□変更するスタイルは『ドロップシャドウ』。
□数値等は好みによって適当に。。。

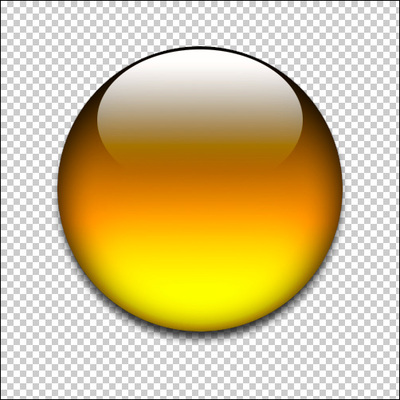
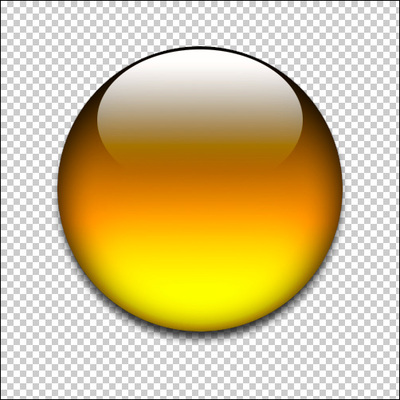
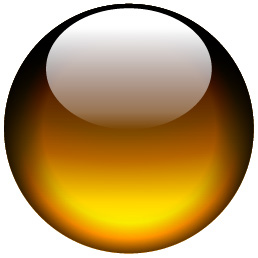
■その11:終了
□ほら! アナタのPhotoshopがきれいなアクアボタンを作り出したでしょ? この技は色々と応用がきいて楽しいですよ。
□え? この後、どうやってアイコンにするかって?
□それはまた次回。

■おまけその1:ドラゴンボール
□コイツが出来るとドラゴンボールも簡単に作れる、、、と。

■おまけその2:Illustratorでの作成方法
□「イラストレーターではどう描くの?」と言う質問が来ておりましたので、追加します。
□そもそもイラレはこういう画像処理はあまり向いていないのでオススメしませんが、「どうしてもイラレで描きたい」という方のために。。。
□作り方はこのファイルをダウンロードして 確認して下さい。AI10形式ですのでバージョン10以上でのみ確認可能です。再配布・改造・商用利用許可なく行っていただいてOKです。